¿Qué es photoshop y cuál es su función?
-Este programa permite la creación y modificación de imágenes a través de un entorno sencillo de uso, a la vez que potente y cuyos resultados son unos ficheros de pequeño tamaño, que permite agilizar su visualización e incluso su inserción en Internet.
Photoshop no está pensado para dibujar. Photoshop está principalmente orientado a tratar y manipular imágenes, o bien creadas por otros programas, o digitalizadas por un escáner o máquina de fotografía. Esa imagen en el programa podrás retocarla, transformarla y editarla con muchas posibilidades.
¿Qué formatos de archivo puedes utilizar con este programa?
Se pueden utilizar los siguientes formatos:
-PSD o PDD.
-PCT o PICT.
-BMP o RLE o DIB.
-GIF.
-EPS.
-JPG o JPEG o JPE.
-PCX.
-PDF o PDP.
-PXR
-PNG
-RAW
-SCT
-TGA o VDA o ICV o VST.
-TIF o TIFF
La barra de menús:
-Archivo: Permite acceder a los comandos relacionados con la apertura, cierre, guardado, exportación, importación, ajustes de paginas, impresión y cierre del programa.
-Edición: Contiene comandos relacionados con la modificación y desplazamientos de las imágenes completas o de secciones de éstas.
-Imagen: Accede a comandos de corrección, modos de color, reventado o visualización de gráfico de imagen, manipulación formal de selecciones o imágenes así como de tamaño de imagen y lienzo.
-Capa: Permite acceder a los diferentes comandos relacionados con aplicaciones, creaciones, transformaciones, su agrupación, duplicación o diferentes combinaciones que puede realizar en las capas y con ellas.
-Selección: Sus comandos permiten elegir entre aplicaciones generales de selección para toda la imagen, o aplicaciones concretas en una selección, como invertir el espacio seleccionado o seleccionar por áreas de color. También permite guardar y cargar selecciones.
-Filtro: Permite elegir entre una amplísima gama de filtros de Photoshop con los que poder tratar la imagen o selecciones de ella de diferentes maneras.
-Ver: Permite agilizar los procesos relacionados con la medición y visualización de la imagen como aumentar, reducir, guías, cuadrículas, reglas o también la previsualización de los colores fuera de gama CMAN.
-Ventana: Contiene comandos para mostrar, ocultar y organizar las paletas de trabajo, la caja de herramientas o mostrar la visualización de la ventana de la imagen de un modo determinado, con el fin de diseñar el escritorio según las necesidades de cada uno.
-Ayuda: Es un menú opcional. En él se puede encontrar diferentes temas de ayuda sobre la utilización del programa.
La barra de herramientas:
Esta, contiene una serie de herramientas que permitirán seleccionar, pintar modificar y visualizar imágenes. Además, incluye controles para escoger el color frontal y de fondo, para incluir máscaras rápidas y cambiar el fondo de pantalla.
*Herramientas de selección y recorte:
-Marco: Con esta herramienta se podrá seleccionar áreas rectangulares arrastrando el puntero y cuadradas pulsando a la vez la tecla Shift.
-Elíptica: Con esta herramienta se podrá seleccionar áreas elípticas arrastrando el puntero y circulares pulsando a la vez la tecla Shift.
-Columna única y Fila única: Estas herramientas permiten seleccionar áreas constituidas por filas o columnas de un pixel de grosor.
-Lazo: Permite seleccionar áreas irregulares a mano alzada. Para ello, se arrastra el puntero por la zona que se quiera seleccionar.
-Lazo poligonal: Cuando se tenga que seleccionar áreas irregulares y geométricas hay que utilizar esta herramienta. Se va pulsando en las zonas donde se cortan dos aristas arrastrando el puntero por la zona que se desea seleccionar.
-Varita mágica: Es una herramienta muy útil cuando se tenga que seleccionar zonas no determinadas por la forma sino por el color. Si se pulsa dos veces sobre el icono de "varita mágica" se verá que se abre una paleta con diversas opciones de la misma, como la Tolerancia, que es la captación de pixeles dependiendo de los tonos de un mismo color. A mayor tolerancia, más pixeles.
-Recorte: Esta herramienta permite recortar áreas rectangulares de una imagen, o cuadradas si al arrastrar se pulsa la tecla Shift.
-Desplazar: Permite desplazar la totalidad de la imagen o la parte de la misma previamente seleccionada.
-Mano: Permite desplazar la imagen a su gusto por la ventana cuando esté realizando trabajos con precisión.
-Lupa: Se utiliza cuando se quiere ampliar o reducir la imagen, para realizar trabajos más precisos, pulsando simplemente sobre la zona deseada. Para reducir, se realiza del mismo modo pero manteniendo la tecla Alt pulsada.
*Herramientas de pintura dibujo y fotografía:
-Aerógrafo: Se puede utilizar como se utiliza el aerógrafo clásico. Pinta por expulsión y es una herramienta de alta precisión. Sus bordes son suavizados.
-Pincel: Es una herramienta clásica en el mundo del arte, fotografía y diseño. Pinta con trazos de pincel sobre la imagen.
-Lápiz: Se puede utilizar como se utilizan los lapiceros de dibujo clásico con diferentes matices y colores. Dibuja trazos con bordes definidos en una imagen.
-Tampón: Es una herramienta que permite hacer unas clonaciones y trasladarlas de una zona a otra de la imagen. Suele usarse para restaurar imágenes. Para utilizarlo, hay que situar el icono de Tampón sobre la zona que se desea clonar y se pincha pulsando la tecla Alt. A continuación, se coloca el ratón en la zona donde se quiera que aparezca la zona seleccionada y se pincha con el ratón haciendo movimientos de zig zag.
-Goma: Herramienta que se usa para borrar zonas que se desea eliminar.
-Dedo: Simula una técnica utilizada en el mundo del arte que consiste en difuminar la pintura con el dedo. Extiende el color de un área a otra de la imagen.
-Desenfocar/Enfocar: El efecto producido por estas dos herramientas es el de enfocar o desenfocar la imagen o parte de ella.
-Sobreexponer/Subexponer: Son técnicas propias del mundo de la fotografía. Simulan el efecto de un exceso o escaso tiempo de exposición de una película sensible a la luz.
-Esponja: Simula los efectos de lavado en una tela.
-Pluma, Selección directa, Añadir punto, Eliminar punto, Convertir punto: Todas estas herramientas servirán para realizar segmentos y curvas Bézier. Muy útil para seleccionar zonas u objetos complejos.
-Texto, máscara de texto: Herramientas útiles para realizar texto sobre una imagen. Sobre este texto, se podrá realizar todo tipo de transformaciones. La máscara de texto crea bordes de selección con formas de texto.
-Líneas: Permite dibujar líneas rectas de diferentes pixeles de espesor. Si se mantiene la tecla Shift pulsada mientras se realizan una líneas, éstas serán verticales, horizontales o inclinadas 45º.
-Degradado: Produce una transición gradual de dos o más colores en una imagen o en una zona de ella.
-Bote de pintura: Esta herramienta es muy útil para aplicar a zonas amplias de la imagen un color determinado. Siempre actúa sobre los pixeles con características semejantes.
-Cuentagotas: Permite elegir el color de uno o una media de pixeles de una zona de la imagen, pasando éste a ser el color frontal.
*Las paletas:
Las paletas en Photoshop, agrupan diferentes y variadas aplicaciones que se pueden realizar, guardar, restaurar o configurar. Estas paletas pueden o no permanecer en pantalla o permanecer plegadas. Su función es controlar ciertos aspectos del trabajo como, por ejemplo, la creación de capas o la organización de un proceso de trabajo, con el fin de agilizar todo el proceso.
A través de los comandos Ocultar y Mostrar del menú Ventana, puede visualizar en el escritorio la paleta que desee.
~Paletas color, muestras y pinceles
-Paleta color: Muestra los valores de Color de fondo y de Color frontal que aparecen en la Caja de herramientas. También permite cambiar el Modo de color de la imagen.
-Paleta muestras: Especificará el catálogo de colores con el que se esté trabajando. La que aparece es la seleccionada por defecto.
-Paleta pinceles: Muestra la paleta de pinceles de las herramientas con la que se trabajará. La que aparece es la seleccionada por defecto.
Camila Casuso.




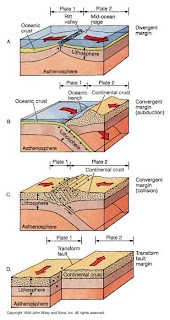
 La tectónica de placas es una teoría geológica que explica la forma en que está estructurada la litósfera (la porción externa más fría y rígida de la Tierra). La teoría da una explicación a las placas tectónicas que forman la superficie de la Tierra y a los desplazamientos que se observan entre ellas en su deslizamiento sobre el manto terrestre fluido, sus direcciones e interacciones. También explica la formación de las cadenas montañosas (orogénesis). Así mismo, da una explicación satisfactoria de por qué los terremotos y los volcanes se concentran en regiones concretas del planeta (como el cinturón de fuego del Pacífico) o de por qué las grandes fosas submarinas están junto a islas y continentes y no en el centro del océano.Las placas tectónicas se desplazan unas respecto a otras con velocidades del orden de 2,5 cm/año lo que es, aproximadamente, la velocidad con que crecen las uñas de las manos. Dado que se desplazan sobre la superficie finita de la Tierra, las placas interaccionan unas con otras a lo largo de sus fronteras o límites provocando intensas deformaciones en la corteza y litósfera de la Tierra, lo que ha dado lugar a la formación de grandes cadenas montañosas (verbigracia los Andes y Alpes) y grandes sistemas de fallas asociadas con éstas (por ejemplo, el sistema de fallas de San Andrés). El contacto por fricción entre los bordes de las placas es responsable de la mayor parte de los terremotos. Otros fenómenos asociados son la creación de volcanes (especialmente notorios en el cinturón de fuego del océano Pacífico) y las fosas oceánicas.
La tectónica de placas es una teoría geológica que explica la forma en que está estructurada la litósfera (la porción externa más fría y rígida de la Tierra). La teoría da una explicación a las placas tectónicas que forman la superficie de la Tierra y a los desplazamientos que se observan entre ellas en su deslizamiento sobre el manto terrestre fluido, sus direcciones e interacciones. También explica la formación de las cadenas montañosas (orogénesis). Así mismo, da una explicación satisfactoria de por qué los terremotos y los volcanes se concentran en regiones concretas del planeta (como el cinturón de fuego del Pacífico) o de por qué las grandes fosas submarinas están junto a islas y continentes y no en el centro del océano.Las placas tectónicas se desplazan unas respecto a otras con velocidades del orden de 2,5 cm/año lo que es, aproximadamente, la velocidad con que crecen las uñas de las manos. Dado que se desplazan sobre la superficie finita de la Tierra, las placas interaccionan unas con otras a lo largo de sus fronteras o límites provocando intensas deformaciones en la corteza y litósfera de la Tierra, lo que ha dado lugar a la formación de grandes cadenas montañosas (verbigracia los Andes y Alpes) y grandes sistemas de fallas asociadas con éstas (por ejemplo, el sistema de fallas de San Andrés). El contacto por fricción entre los bordes de las placas es responsable de la mayor parte de los terremotos. Otros fenómenos asociados son la creación de volcanes (especialmente notorios en el cinturón de fuego del océano Pacífico) y las fosas oceánicas.